
Tips on How to Use Sliders in Web Design (with Beautiful Examples)
A Selection Of Great CSS Sliders To Use On Your Website. Transform your website with captivating CSS sliders. Explore our curated collection of slider examples, from sleek carousels to image galleries, and discover how CSS can enhance user experience. Elevate your web design with seamless transitions, responsive layouts, and customizable styles.

12 Amazing Slider Website Designs [Examples & When to use]
6.6.20 Slider Revolution Features Templates Blog Help Center Buy Now "Explore unique, captivating homepage slider designs from modern websites. Gain inspiration for your own site through these stellar examples.

Beautiful Examples of Sliders in Website Design Designmodo
Hero sliders are handy because of the way they amuse, engage, and draw your visitors' attention to navigate deeper into your website. A typical hero slider design includes the following: Clear navigation button. Compelling Call to Actions. Stunning and amusing photos. Brilliant transition effects, etc.

40 Creative Examples of Sliders in Web Design
Get inspired and start planning your perfect sliders web design today! Join over 500,000 designers building professional, responsive websites in Webflow. It is free to use and simple to start. See why over 500,000 professional designers, marketers, and businesses have chosen Webflow to create and host their Website.

5 Amazing Website Slider Examples For The Home Page EssentialPlugin
Slider Slider websites by CreativeDezigner Make your business shine online with a custom slider website designed just for you by a professional designer. Need ideas? We've collected some amazing examples of slider websites from our global community of designers. Get inspired and start planning the perfect slider web design today.

HOW TO DESIGN IMAGE SLIDERS & CAROUSELS TIPS & Website Examples YouTube
Sliders let you display more than just one image. Calls to action. Sliders provide opportunities to display multiple CTAs for your important content. Let's take a look at some examples of how you can use homepage sliders. 1. Full Width Gradient Slider 🎓 Available in Smart Slider 3 Free - Full Width Gradient Slider

Web Hosting Sliders 2 Designs Sliders, Slider web, Web graphic design
#HTML #CSS #JavaScript #Bootstrap #Tailwind #Jquery #React #Vue #Books 110+ CSS Sliders August 17, 2023 Welcome to our updated collection of hand-picked free HTML and CSS slider code examples. These examples have been carefully curated from various online resources, including CodePen, GitHub, and more.

16 Inspiring Examples of Stunning Modern Homepage Sliders
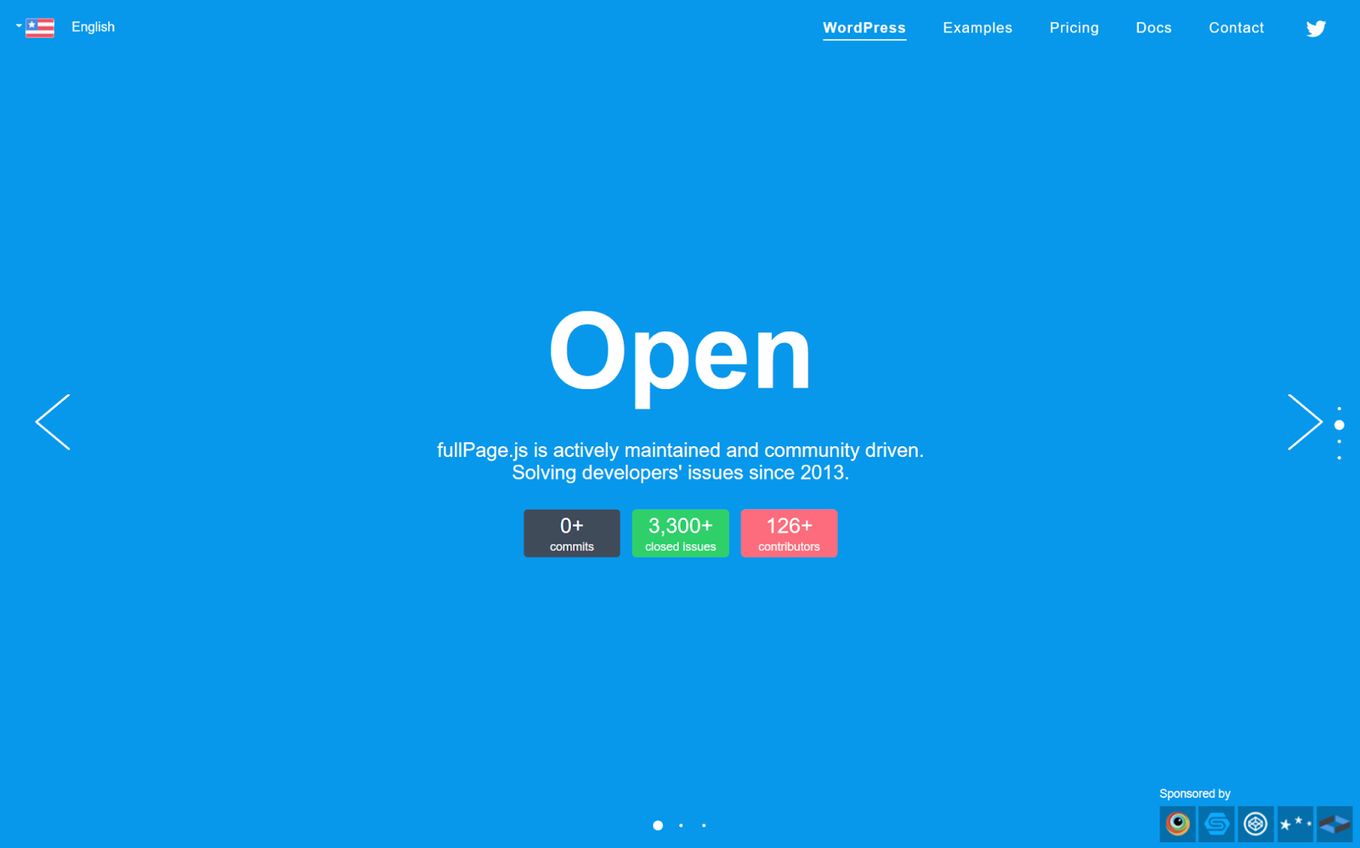
1. FullPage.Js Get fullPage.js Preview The FullPage.js website uses a beautiful full screen slider that will for sure create an impression on any visitor. The slider works by scrolling the whole page at once and snapping to the next section when the user scrolls down.

Beautiful Examples of Sliders in Website Design Designmodo
Best Slider Website Examples & Free Designs - Webflow Discover slider websites built by the Webflow community Browse, clone, and customize the latest websites #MadeinWebflow. Looking for premium templates? slider Full Width Slider Cms Slider Image Slider Team Slider Product Slider Slick Slider Custom Slider Most liked Cloneable sites only

50+ Creative and Beautiful Bootstrap Slider Samples 2021
Looking for slider examples to inspire your next website design? Sliders are a fantastic design tool for showcasing the most important content on your site in an eye-catching, engaging, and space-saving way. What's more, modern sliders have evolved well beyond the simple image carousels of a decade ago, as you'll see below.

Carousel/slider design best practices (with examples) Webflow Blog
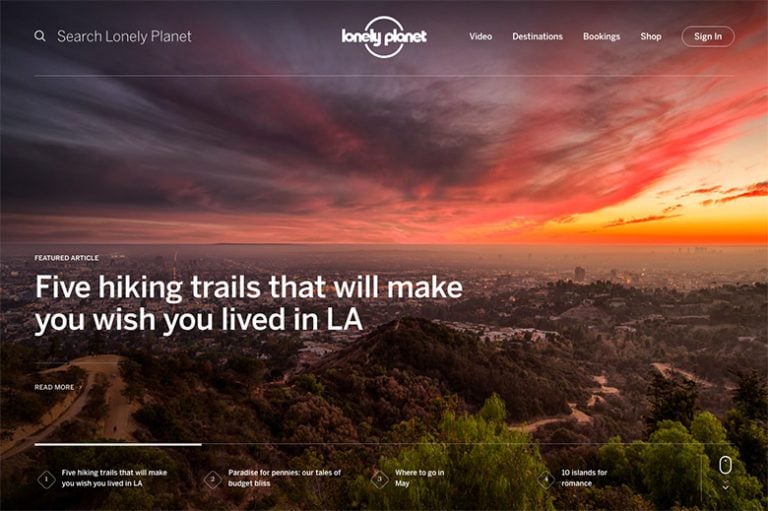
1. Zara Website Slider Zara is a worldwide well-known clothes brand that has decided to make their whole website a full screen slider. This can be a powerful tool from the marketing perspective and, at the same time, provide a modern user experience that will for sure create an impact on their visitors and potential clients.

Hero Sliders in Web Design Ideas, Examples and Inspiration
2. Image Comparison Slider A simple and clean image comparison slider, fully responsive and touch ready made with css and jquery. Author: Mario Duarte (MarioDesigns) Links: Source Code / Demo Created on: August 14, 2017 Made with: HTML, SCSS, Babel Tags: css, jquery, responssive, frontend, interactive 3. Javascriptless Before/After Slider

How to Create a Responsive HTML Slider for your Website?
Never miss an article or news again. However, off late certain content sliders are being designed keeping in mind the users' propensity of exchanging views with people all over the globe online.

25 Photo Slideshow Examples in Web Design to Inspire You
Responsive Slider Examples For Modern Websites Posted in Resources Published on August 4, 2023 By Moritz Prätorius Unlock the power of responsiveness with our curated collection of slider examples. Discover how these dynamic elements adapt seamlessly to any device, captivating your audience across screens.

16 Inspiring Examples of Stunning Modern Homepage Sliders — Smart Slider 3 Blog
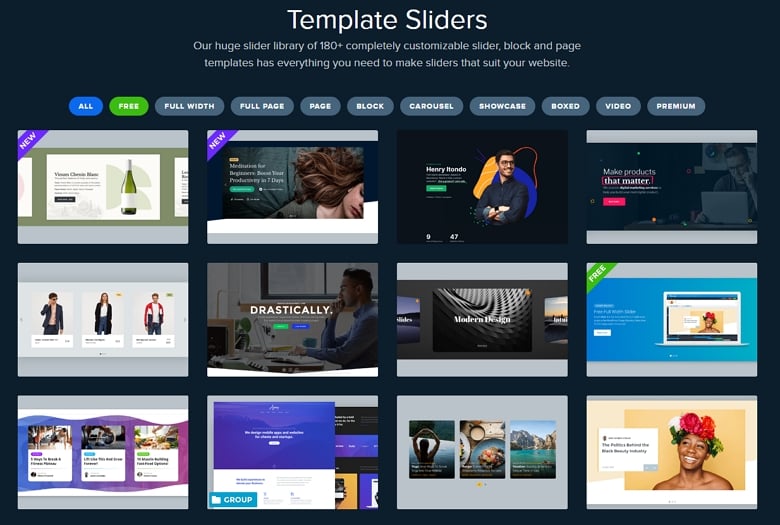
Check out tons of revolution slider examples and website slider examples! All One Page Website Slider Hero Carousel Special FX Dynamic Content

12 Inspiring Slider Examples for Your Next Website
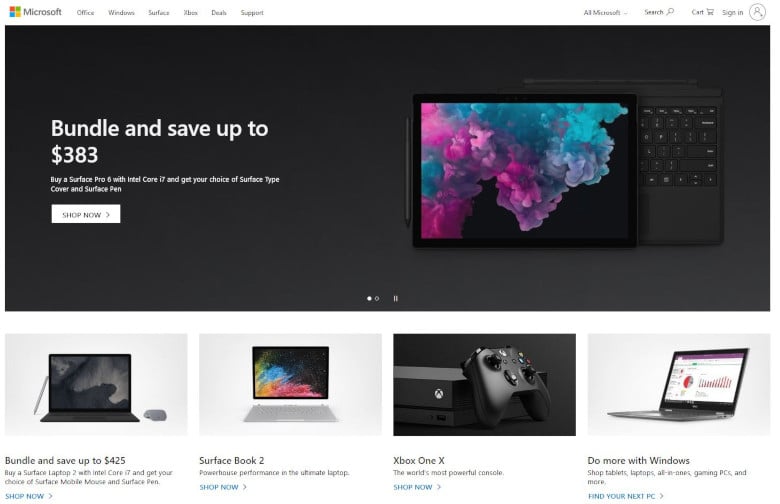
1. Product carousels Product carousel is one of the best slider examples for your homepage. At present, it is an effective way to display your eCommerce business products. Within a shorter space, you can easily display numerous products on your homepage with it.